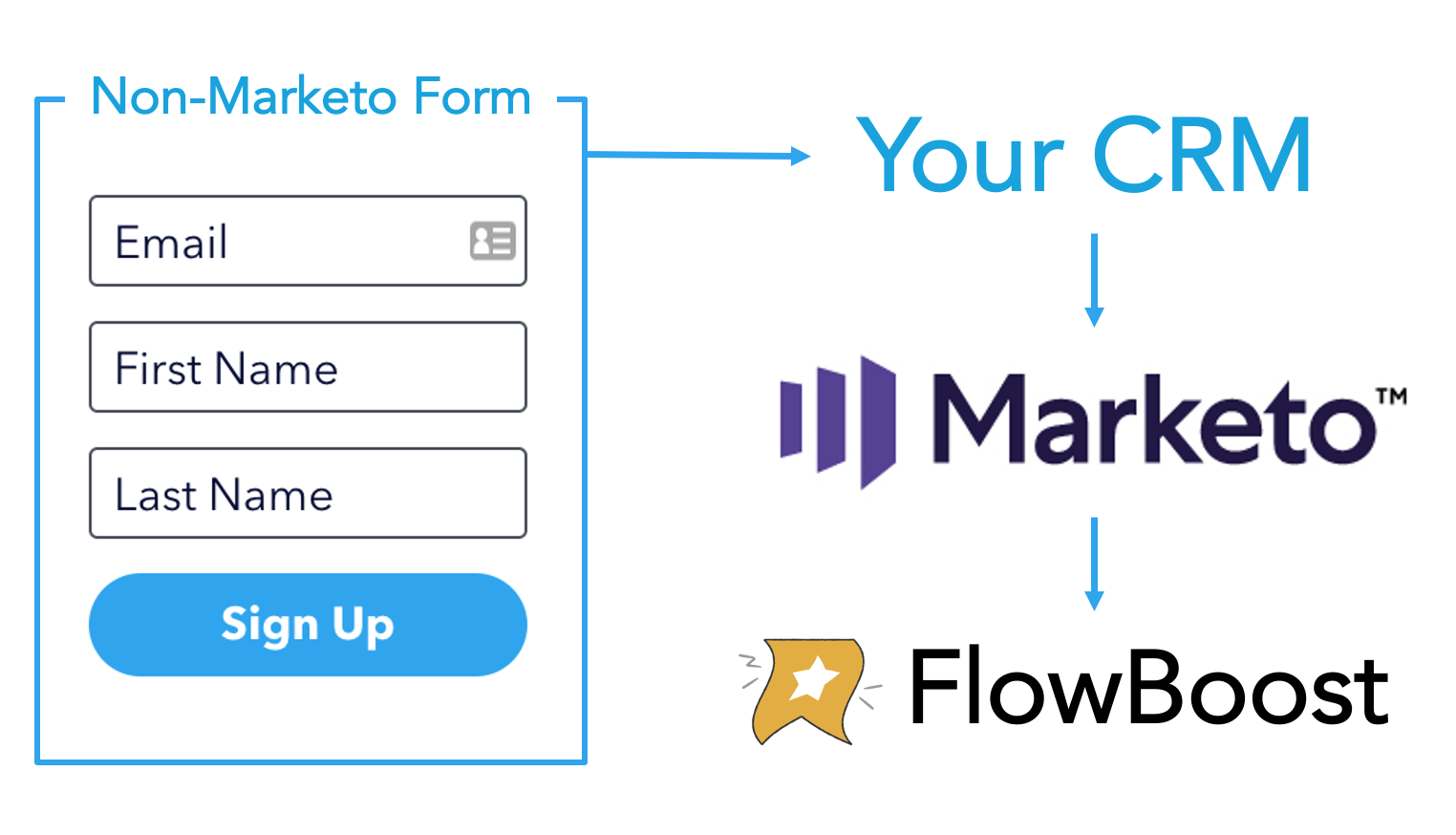
Interested in associating Munchkin activity with a non-Marketo form? Sometimes we want to trigger a form submission for a particular person in Marketo. This could be for any number of reasons:
- You need to capture lead information in a non-Marketo form and cannot use the Forms 2.0 API to do a form submission in the background or use the relatively-new REST API /submitForm endpoint (more on this later)
- You want to simulate a form submission based on some non-form interaction
- Or you want to create duplicates in Marketo on purpose
>> Related: Is Your “Contact Us” Form a Blackhole? Pull Marketo Text Fields in Salesforce <<
In this post:
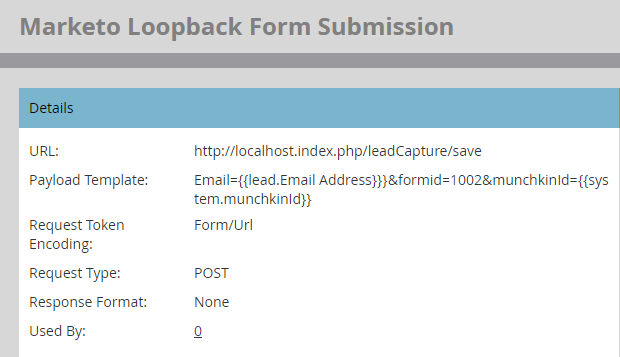
In the past, we’d use a Marketo webhook to do a loopback form submission. That webhook would look something like this:
If you wanted to also associate their web activity, you would optionally include an _mkt_trk parameter in your payload template. However, starting May 7, 2021 (or October 15 if you don’t initially enable this feature), Marketo will begin blocking programmatic submissions to the /save and /save2 endpoints in an effort to reduce form spam. In other words, the webhook above no longer works once this spam-blocking feature is enabled.
Now, you might think you could just replace this webhook with one that POSTs to the /submitForm endpoint I referenced earlier. However, that endpoint requires an access token, and Marketo webhooks aren’t well-suited for out-of-the-box APIs that require an initial authentication.
Enter FlowBoost
Thankfully, FlowBoost exists, and will happily function as an API gateway of sorts, allowing us to obtain an access token and then make a subsequent API call using that token, all in one webhook. As of version 20, you can make callouts to any *.mktorest.com endpoint using the free community license. FlowBoost is essentially a JavaScript engine. So if you can write JS to accomplish your goal, FlowBoost will probably work for you. It’s seriously powerful, and the more you start using it, the more use-cases you can think of.
Client Case Study: Associate Munchkin Activity with a Non-Marketo Form
The Problem
We recently had a client who implemented the loopback submission due to the first condition outlined above. They were capturing lead information in a non-Marketo form and couldn’t do a form submission in the background because their form submitted to their back-end database and resulted in a record being created in CRM. If they had implemented a form submission in the background, this would have resulted in duplicate records being created in the case of a new email address. A race condition occurs where the lead information is submitted simultaneously to Marketo and CRM, and because the CRM record hasn’t synced to Marketo yet, Marketo cannot “see” it, resulting in a duplicate.
In spite of this, they still wanted to be able to associate their Web Activity with the new Lead.
The Initial Solution
In their own form, they had a hidden field to capture the cookie value, which was ultimately passed to a field in CRM. When that record synced over to Marketo, we called the webhook to submit a dummy form and associate the cookie with the record.
The FlowBoost Solution
In this case, all we really need to do is associate the cookie with the new Marketo record; we don’t actually need to submit a form (but I’ll show you how to do that too). What we’ll do is listen for changes in the field that holds the Marketo cookie value (called Marketo Munchkin Tracking Cookie in their instance) and call a FlowBoost webhook to authenticate with Marketo, and then fire a call to the Associate Web Activity endpoint.
To do this:
- We’re going to use
FBHttp.fetch, which is just a FlowBoost-specific implementation of the Fetch API. - We’ll first fetch an access token from Marketo, and use this to fire our Associate Web Activity call. If you’ve worked with the Marketo REST API at all before, you might be thinking, “Access tokens are valid for an hour. That’s dumb to fetch a new one every time.” And you’d be right! Thankfully, FlowBoost has a little-known and AFAIK undocumented caching functionality built-in that we can take advantage of here.
- Instead of fetching a new access token every time, we can check to see if there is a cached access token, and if so, use that. If there’s nothing in the cache, we’ll fetch a new token and add it to the cache.
Step-by-Step
- Get a FlowBoost license. Which version you need will depend on the volume you expect to use and which features you need, but this particular use-case can be done with the free community license as long as you are under 100k calls/month.
- Create an API-only Marketo User with sufficient permissions to call the Associate Web Activity endpoint. Save the Client Id and Client Secret in a text editor.
- Create a new webhook in Marketo.
- Copy and paste the code here into a text editor and update the values for
identityURL,restURL,clientId,clientSecret, and the appropriate token for the field containing the cookie value. (You can find theidentityURLandrestURLvalues under Admin > Web Services > REST API) - Under URL, enter: https://api.teknkl.com/flowboost/v20/run?authoringEnv=pro
- Copy and paste your customized code into the Template section of your webhook.
- Set Request Type = POST.
- Set Request Token Encoding = JSON.
- And set Response Type = JSON.
- Save.
- Select your new webhook, and select Webhooks Actions > Set Custom Header.
- Add the following headers and values:
- Content-Type: application/javascript
- X-Api-Key: [your FlowBoost API key]
- Copy and paste the code here into a text editor and update the values for
- Create a Smart Campaign to call your webhook when the Marketo Munchkin Tracking Cookie field changes.
Need to Trigger a Form Submission?
In the case where you actually need to submit a form instead of simply associating the web activity with the known record, you can do so with a similar webhook that uses the /submitForm endpoint. Copy and paste the code here into a new Webhook.
As before, you’ll need to customize the variables for your instance and specify the formId of the form you wish to submit. You’ll also need to pass in an object containing the form fields you’d like to submit. Email is the only required field. But it is worth noting that this method, unlike the form submit in the background referenced above, uses the REST API names of the fields.
IMPORTANT: if you do not want to pass values for the pageUrl, queryString, leadClientIpAddress, or userAgentString, do not delete them from the code entirely without consulting a developer. Instead, simply pass in empty values, e.g. pageUrl = "";.
Notes
- There is a slight possibility, particularly in high-volume environments, that the access token could expire in between fetching it and actually using it as there is always a couple of seconds of variance. I wasn’t super concerned about this possibility because the use-case was only called 1-2 times/day. I may address this in a future v2, but you could always just call the webhook again if it is unsuccessful the first time. The webhook returned the full response from Marketo.
Want tips, tutorials, best practices, and other cool stuff delivered to your inbox? Subscribe to the quarterly Sponge newsletter >